Tetramino tool
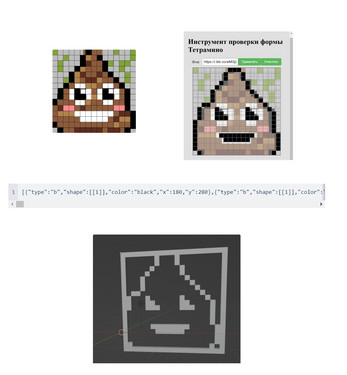
I created a tool for manually checking the filling of a 20x20 shape with Tetris pieces. At the top, you enter a link to an image from the internet (preferably 20x20 in size), click apply, and it loads, fitting into the shape. Then you can overlay Tetris pieces on it. The pieces are added by clicking the corresponding buttons or the "+" button below them. The "-" button removes the last added piece of that type. The pieces can be moved with the mouse. Initially all figures are created in the top left cornere and can be stacked on one each other in this place. In other places you can't stack them.
You can rotate them when selected by pressing the spacebar on the keyboard or the "rotate piece" button. Additionally, when a piece is selected, you can delete it by pressing delete. Everything else is fairly intuitive.
How I envisioned using this tool: You select an image that will be used as the container, and then you can manually place the pieces on it to figure out how many pieces are needed and of what type, as well as understand how to design the level's shape so that it can be fully filled.
try pixelart image addresses like:
https://i.ibb.co/wNpqfqc/photo-2024-09-25-14-24-15.jpg
https://i.kym-cdn.com/photos/images/newsfeed/001/243/085/5ee.png
https://i.redd.it/mpoit27y2q751.png
Known Bugs
At the moment, this tool works "normally" only in desktop browsers. In the mobile version, sometimes the screen may jitter a bit when dragging a figure, but functionally everything works on the phone.
The generated 3D model is somehow rotated.
Sometimes the figure selection lags, and you need to click somewhere off to the side of the desired figure.
When you click the "-" button, a Tetrimino of the correct type is removed, but it might not necessarily be the last one added to the canvas (or maybe it is).
____________________________
Я сделал инструмент для ручной проверки заполнения формы размером 20х20 фигурами тетриса.
Наверху вставляете ссылку на .jpg или .png картинку, размещенную в интернете (желательно размером 20х20), нажимаете применить, она загружается, вписываясь в форму, а дальше вы можете на неё накладывать фигурки тетриса. Можете слешка отрегулировать её прозрачность
Фигурки добавляются нажатием на соответсвующие кнопки или кнопку «+» под ними. Кнопкой «-» удаляется последняя добавленная фигура данного типа. Фигурки добавляются всегда в верхний левый угол канваса и только там могут перекрывать друг друга - в остальных местах фигурки друг друга не могут перекрывать.
Фигурки перемещаются мышкой. А вращать их можно, когда они выделены нажатием на "пробел" на клавиатуре или кнопкой «вращать фигуру». Ещё когда тетрисина выделена её можно удалить нажав на delete.
Всё остальное вроде интуитивно.
Результат можно сохранить ввиде obj файлов. При нажатии на первую кнопку получится файл 3д модели, в котором каждая черная клетка будет отдельным 3д кубом + рамка из 21х21 кубов вокруг. При нажатии на кнопку "Скачать оптимизированный obj файл" загрузится obj файл, в котором не будет рамки, а также большая часть кубов, которые соприкасаются гранями и точками не будут содержать повторяющиеся грани и точки (но не все)
Как я предполагал пользоваться этим тулом – выбирается рисунок, который мы будем использовать для контейнера, и потом на нём можно вручную разместить фигуры, чтобы понять сколько их нужно и каких, а также понять, как именно нужно создать форму уровня, чтобы на ней можно было собрать все.
Известные баги
пока что этот тул "нормально" работает только в компьютерном браузере. в мобильной версии иногда случайно вместе с фигурой может немного дергаться экран, но функционально на телефоне все работает
Создаваемая в 3д модель почему-то повёрнута
иногда выделение фигур подтупливает и нужно кликнуть где-то сбоку от нужной.
при нажатии на кнопку "-" удаляется тетрисина правильного типа, но точно не самая последняя добавленная на поле
оптимизированный obj файл можно оптимизировать ещё лучше и убрать совсем все пересечения и повторения, нужно только придумать как
| Status | In development |
| Category | Tool |
| Platforms | HTML5 |
| Author | Stonehill Games |
| Genre | Puzzle |
| Tags | Pixel Art, tool |
Development log
- Creating Obj from Web and BugfixingOct 08, 2024
- Building a Tetramino Fitting ToolOct 08, 2024
- Building a Tetris-like Web GameOct 08, 2024

Leave a comment
Log in with itch.io to leave a comment.