Building a Random TCG Cards Generator with HTML, CSS, and JavaScript
Building a Fantasy Card Set Generator with HTML, CSS, and JavaScript
In this post, I'll walk you through how I created a "Random TCG Cards Generator" using HTML, CSS, and JavaScript. This project allows users to generate their own fantasy card sets, complete with unique visuals (using font awesome), descriptions, and attributes. The cards could be also sorted by rarity and type, and you can control the themes using sliders.

The Concept
The goal was to design a generator where users could create a fantasy card set with random attributes but still have some control over the card's appearance and characteristics through slider-based inputs. Think of this as a tool for generating cards similar to those in collectible card games (like Magic: The Gathering or Hearthstone). below I've covered some key concepts, but the project is quite big so feel free to check out the full code. Here's a github project and codepen page.
1. Setting Up the HTML Layout
The HTML document consists of two main sections:
- Control Panel: A series of sliders that allow users to manipulate various visual and thematic aspects of the cards, such as color, realism, and technology vs nature themes.
- Generated Card List: This section will dynamically display the generated cards, allowing users to view the results after adjusting the sliders and hitting the "Generate Card Set" button.
<body>
<div class="controls">
<h1>Card Set Generator</h1>
<!-- Slider Inputs -->
<div class="slider-container">
<label for="colorPalette">Color Palette (Bright to Dark):</label>
<input type="range" id="colorPalette" name="colorPalette" min="0" max="100" value="50">
</div>
<!-- Other sliders for different attributes follow -->
<button onclick="generateSet()">Generate Card Set</button>
<!-- Section for showing the generated cards -->
<div class="result">
<h3>Generated Cards:</h3>
<div class="card-list" id="cardList"></div>
</div>
</div>
</body>
2. CSS: Styling the Cards
For the visual layout, I wanted the cards to have a clean, modern appearance while resembling traditional fantasy card games. Here's how the cards are styled:
.card: The cards have a white background with soft shadows and rounded corners, making them appear like physical cards.
.rarity-common, .rarity-rare, .rarity-epic, .rarity-legendary: Each rarity class has its own color to easily distinguish the cards based on rarity.
.card {
width: 250px;
height: 400px;
background-color: #fff;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
display: flex;
flex-direction: column;
position: relative;
}
.rarity-common {
background-color: #7b7b7b;
}
.rarity-rare {
background-color: #1e90ff;
}
.rarity-epic {
background-color: #9400d3;
}
.rarity-legendary {
background-color: #ff8c00;
}
3. JavaScript: Generating Cards
The real magic happens with JavaScript. Each time the user adjusts the sliders and clicks "Generate Card Set," the script creates 240 unique cards with the following logic:
- Card Type: Each card is randomly assigned a type such as "creature," "spell," "item," or "event."
- Attributes: Depending on the slider values, the card’s attributes (like color, realism, technology vs nature, etc.) are adjusted.
function generateCardWithSliders(colorSlider, realismSlider, techNatureSlider, mythologySlider, architectureSlider, epicnessSlider) {
const type = chooseCardType();
const rarity = chooseRarity();
let name = "";
let color = (Math.random() * 100 < colorSlider) ? getRandomElement(colorPaletteWords.bright) : getRandomElement(colorPaletteWords.dark);
if (type === "creature") {
name = `${color} ${getRandomElement(cardTypes[type])}`;
}
return {
name: name,
type: type,
rarity: rarity,
description: generateDescription(type)
};
}
4. Filtering the Generated Cards
Once the cards are generated, users can filter them by type (creatures, spells, events, items) and by rarity (common, rare, epic, legendary). This gives the user more control over exploring their custom card set.
function filterCards(type) {
currentTypeFilter = type;
displayCards(allCards);
}
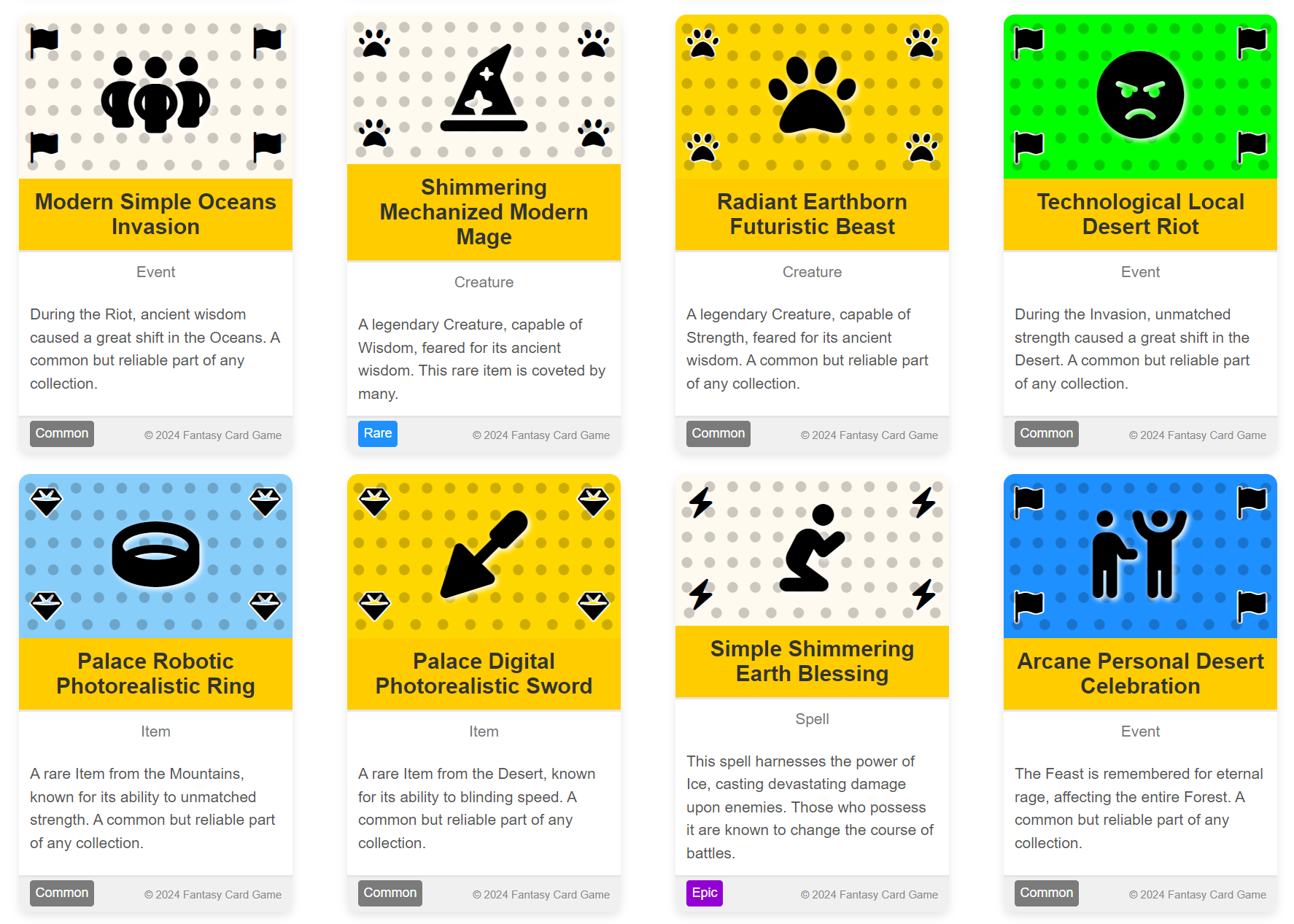
5. Generating Dynamic Card Images
Each card has a dynamic image consisting of a large central icon, a background color, and small icons in the corners. These icons represent the card's type, rarity, and other attributes.
function generateCardImage(cardElement, cardName, cardType, cardRarity, color, realism, techNature, mythology, architecture, epicness) {
const icon = iconMap[cardName] || 'fa-question';
const backgroundColor = colorMapping[color] || '#f5f5f5';
const centralIcon = `<i class="fas ${icon}"></i>`;
cardElement.style.backgroundColor = backgroundColor;
}
Conclusion
This Card Set Generator gives players the freedom to experiment with different themes, styles, and rarities when creating a set of fantasy cards. It was a fun project that combined HTML, CSS, and JavaScript to bring the concept to life. You can try the generator out yourself and see how many unique card combinations you can create! You can use it to generate cards for your gams or modify and use it afterwords! Just don't forget to lpost the link to this project or it's page on github to pay credits.
Files
Random TCG Cards Generator
A tool that can help you generate dozens of different procedural cards for Board Game with cards
Leave a comment
Log in with itch.io to leave a comment.